為了讓表單模板更加美觀,FineReport提供了各種不同的表單樣式設置方法來滿足用戶對錶單模板的美觀要求,進行表單設計。
表單樣式設計分為三種:表單布局樣式設計、組件框架樣式設計和表單框架樣式設計。
表單布局樣式
表單布局樣式就是指表單中的所有組件布局選擇,FineReport表單布局有2中布局方式:充滿展現區域和自適應原樣縮放。
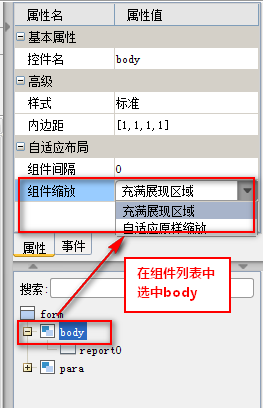
打開表單%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle.frm,在右下角的組件列表中選中body即可選中表單框架,在上面的屬性表中,點擊組件縮放後面的下拉框即可看到其布局類型:
充滿展現區域
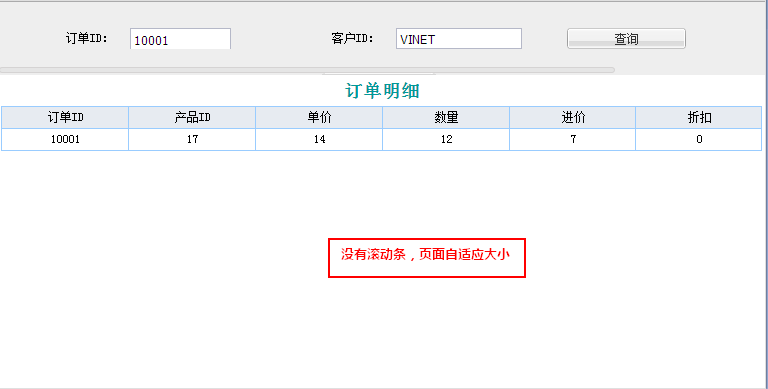
充滿展現區域布局是指表單中的所有組件會自適應大小鋪滿整訪問頁面,不出現滾動條(不包括報表塊內部的滾動條),隨著訪問頁面的大小而自適應,如下圖:
自適應原樣縮放
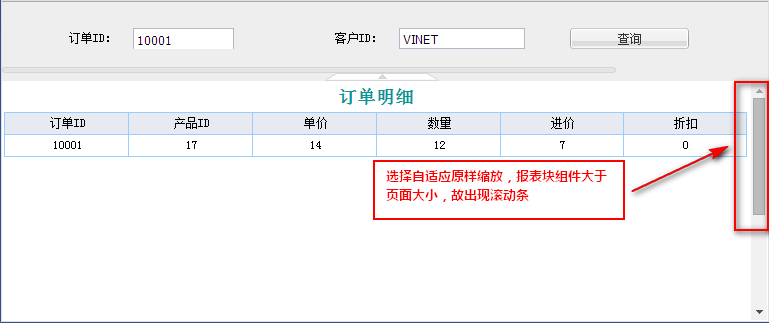
自適應原樣縮放布局是指表單中的組件在設計器中設置了是多大,那麼在web端預覽時也就是多大,不會自適應,如果組件過大,頁面過小,即會出現滾動條,如下圖:
組件框架樣式設計
組件樣式設計就是指針對不同的組件進行相關設置,組件包括報表塊、圖表塊、控制項和參數面板,下面一一介紹不同組件樣式的設置方法。
報表塊
打開表單%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle.frm
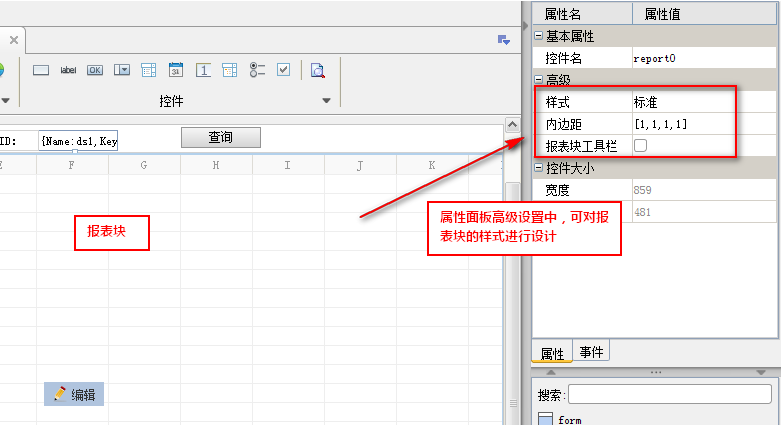
滑鼠選中該表單模板中報表塊,在右側上方屬性面板中即可對報表塊進行樣式設計。
樣式
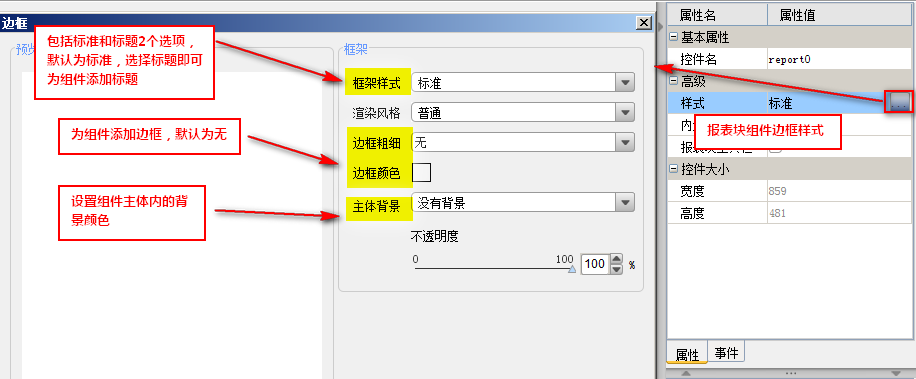
點擊樣式後面的按鈕,彈出框架設置對話框,如下圖:
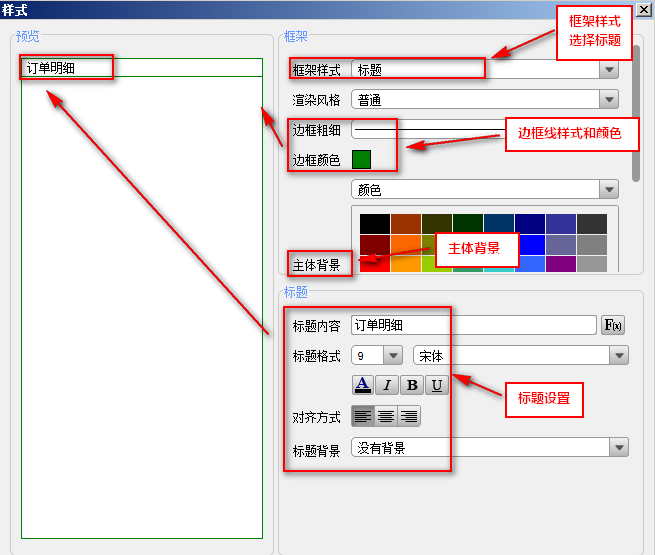
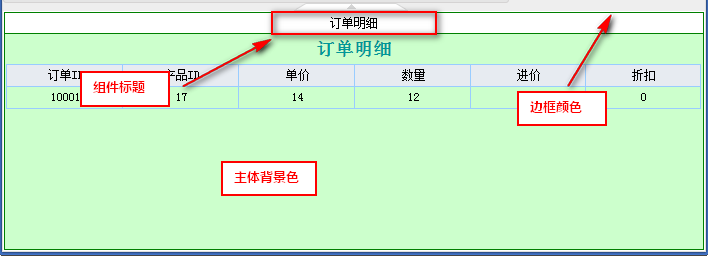
比如說,我們為該表單的報表塊設置邊框,添加背景色和標題,如下圖:
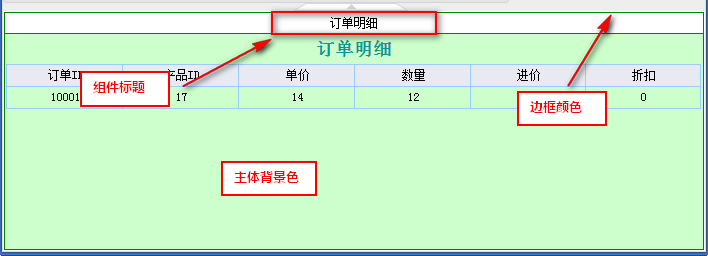
點擊預覽按鈕,即可在web端看到如下圖所示的效果:
內邊距
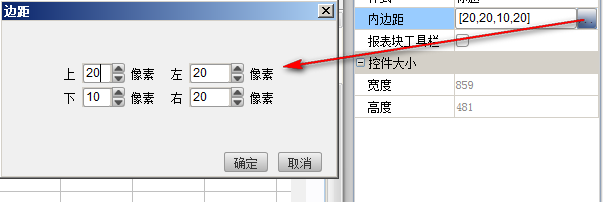
內邊距是指報表主體內容距離報表塊邊緣的距離,如果有邊框,即 距離邊框的具體,如下圖所示設置邊距大小:
點擊預覽按鈕,如下圖所示效果:
報表塊工具欄
大家知道,在製作cpt模板的時候,有工具欄選項,即在web端預覽模板的時候的頂部按鈕工具欄,勾選報表工具欄,即可將頂部工具欄顯示在報表塊裡面。
註:表單中報表塊才有工具欄,且其工具欄只有翻頁按鈕。
參數面板
同樣使用examle.frm為例,選中其參數界面,即可在右上方的面板中顯示該參數面板的屬性設置頁面,可以看到其設置方法與效果與參數界面屬性設置一樣。
圖表塊
打開表單%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_1.frm
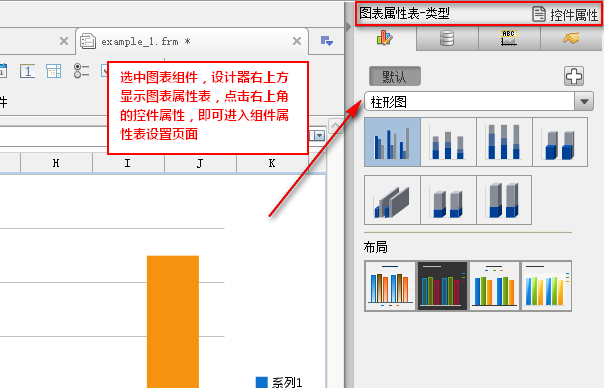
該表單中有一個圖表組件,我們選中圖表組件,即可在右上方的面板中對圖表屬性樣式進行設置,詳情請參照圖表樣式,如下圖:
點擊控制項屬性,即可進入控制項屬性設置界面。
圖表組件的控制項屬性設置中高級設置只有一個樣式設置,且設置方法與報表塊一樣,這裡不再贅述。
控制項
打開表單%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_2.frm
選中表單中的地區組件控制項,可以看到其屬性設置界面與控制項類型的設置一樣,這裡不再贅述。
表單框架樣式設計
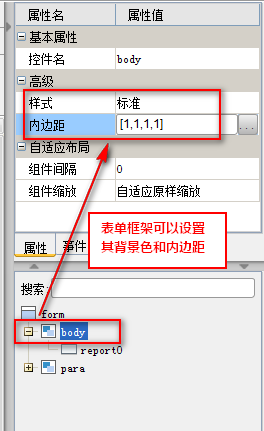
在右下方的組件列表中選中body,即可在上面的屬性面板設置表單框架的樣式,如下圖,表單框架可以設置其背景樣式和內邊距:
在上面講述組件框架樣式的時候已經講述了這兩種功能的設置方法和效果,這裡不再贅述。
FineReport報表免費下載——零編碼做報表、多維圖表、多源填報、許可權管理,完美兼容excel。官網:http://www.finereport.com/tw/





 留言列表
留言列表


