經常有人問有哪些好看的資料視覺化工具推薦?
針對這個問題,先來總結一下,比方說下面這張圖:

1、可以用PS+AI畫圖形來做。我經常讓設計師童鞋幫我做設計稿,參考著樣式、佈局,自己在用Echarts或者BI工具實現。一般這話總方式用於新聞報道、雜誌排版,所謂信息視覺化,偏注重結論,分析過程大多躺在excel里。
2、圖表插件Echarts、Highcharts、AntV、D3… 會點程序很重要,主要四JS,常用於前端網頁實現,開發一些產品工具的時候可能會集成這些開源的視覺化插件(這裡Highcharts不開源啊)。
3、現成的一些圖表工具、BI工具。Excel牛的話,Excel就可以實現。或者直接用Tableau、FineBI、DOMO等BI工具。
4、資料探勘編程語言,R和Python,有視覺化包,需要協會這兩種語言,難度有點高,如何想學資料分析和資料探勘的可以直接學這兩種語言。
以上,對於簡單用用,入門小白,BI工具是最簡單的,但也要視自己能基礎和使用場景。
接下來具體講講這幾個工具的使用和各自的優點
純視覺化圖表生成/圖表插件——適合開發,工程師
Echarts
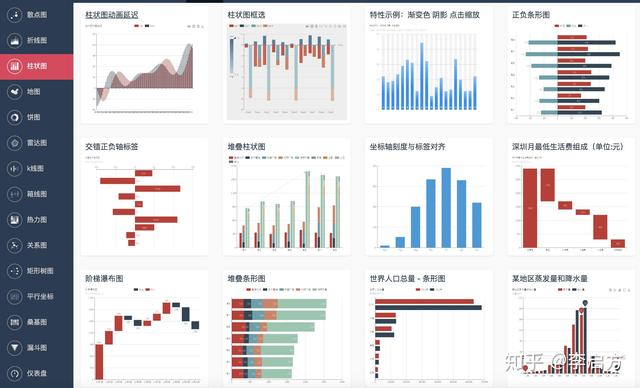
一個純Javascript的資料視覺化庫,百度的產品,常應用於軟體產品開發或網頁的統計圖表模塊。可在Web端高度定製視覺化圖表,圖表種類多,動態視覺化效,各類圖表各類形式都完全開源免費。能處理大數據量和3D繪圖也不遜色,據說結合百度地圖的使用很出色。

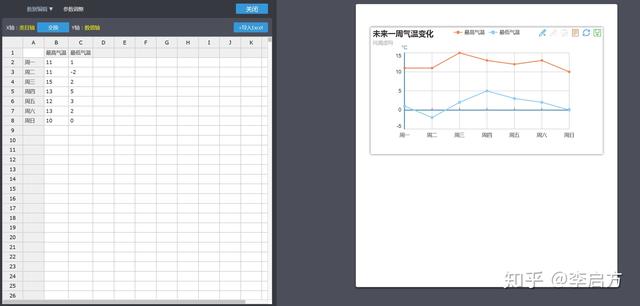
Echart還是多用於一些開發場景的,但它也衍生了一個0程式碼的圖表生成器 —「百度圖說」,我體驗了下,操作基本上就是選擇圖示,把資料複製過去,然後生成圖表,儲存為圖或者程式碼嵌入。